이번 글은 Prometheus + Grafana를 연결해 대시보드를 구성해 볼 것입니다.
Grafana에 Prometheus를 Datasource에 추가하기
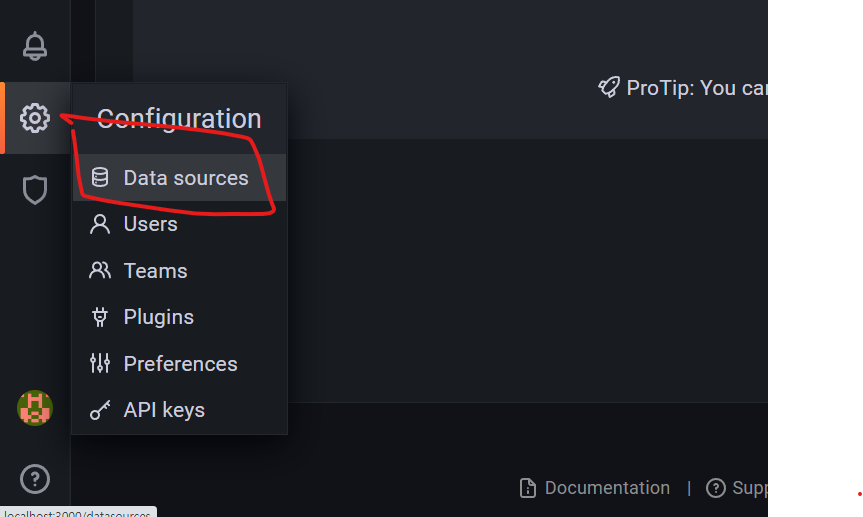
그라파나의 Data sources탭으로 들어가서 Prometheus로 들어가기 위해 아래와 같이 그라파나 패널 왼쪽 아래 Configuration 탭에서 Data sources를 클릭해줍니다.

들어간 후 Add data source -> Prometheus를 선택하면 됩니다.
Settings에서 아래와 같이 URL을 http://localhost:9090으로 설정해줍니다. 이는 프로메테우스가 돌아가는 경로를 말하는 것으로 본인의 프로메테우스 서버 주소를 입력하면 됩니다.
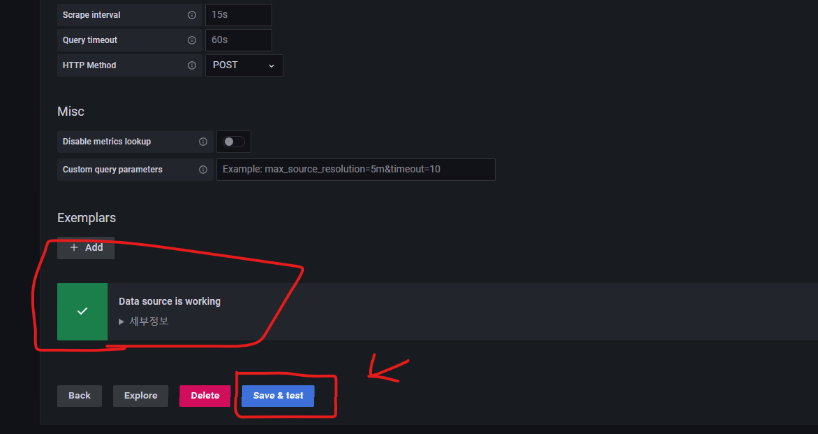
그리고 아래에 있는 Save & test라는 버튼을 눌렀을 때 아래와 같이 나오면 성공입니다.

대시보드 구성
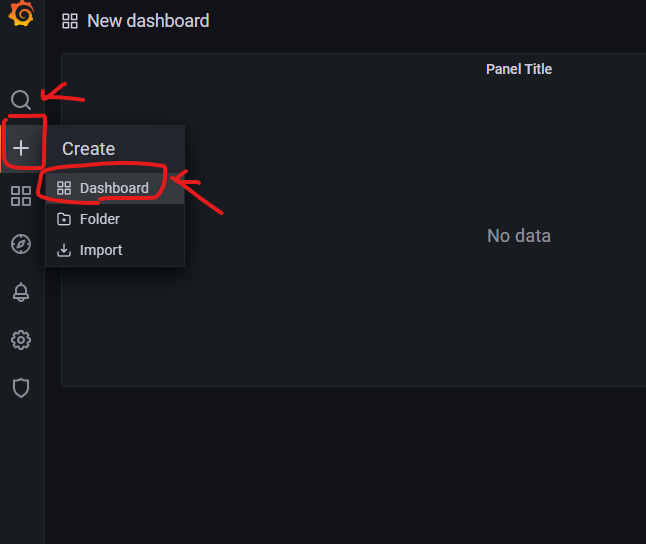
아래 그림처럼 그라파나의 왼쪽 메뉴에서 Create -> Dashboard로 들어가 새로운 대시보드를 만들어줍니다.

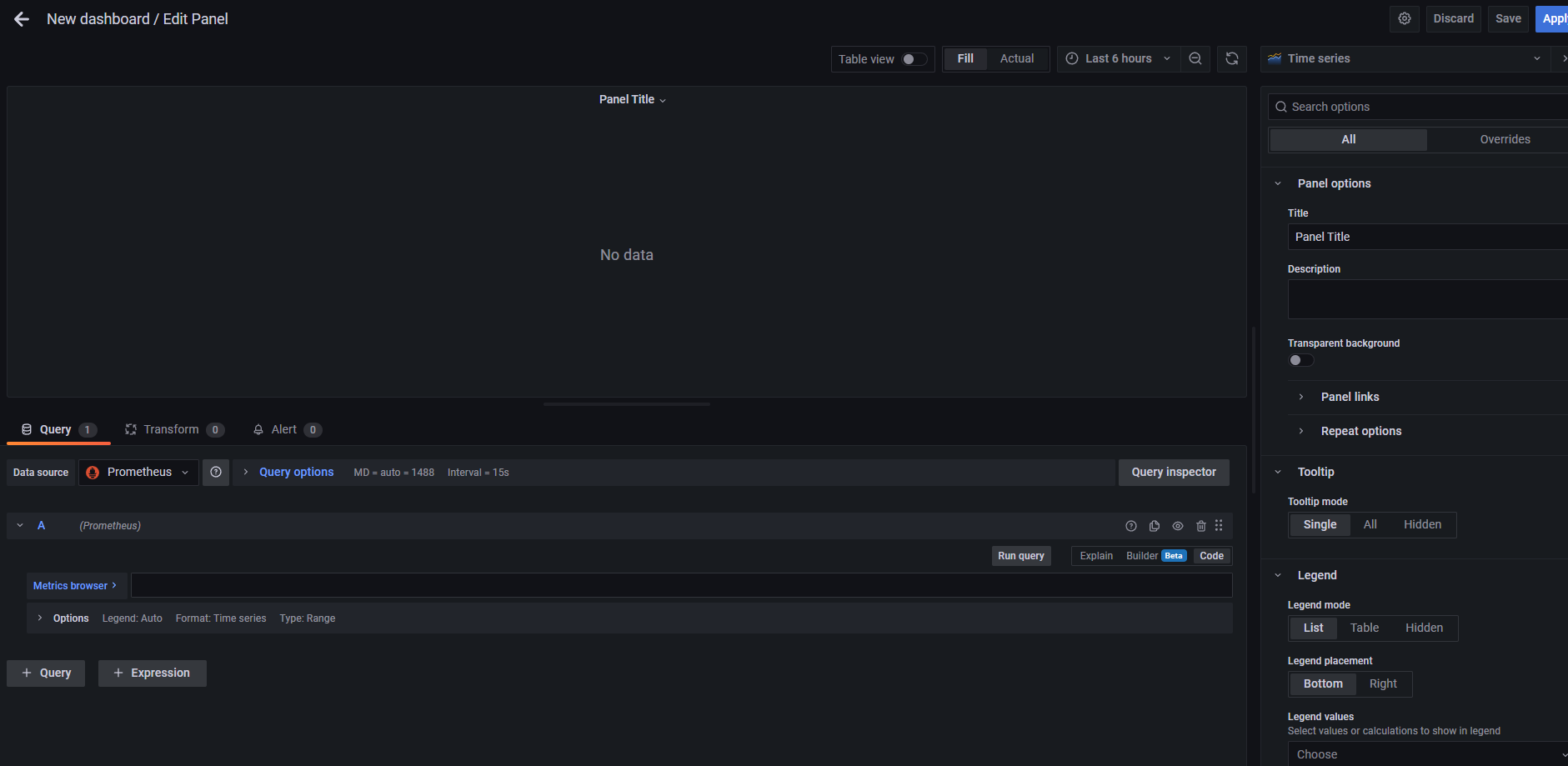
그리고 Add a new penel을 눌러 아래와 같은 패널을 편집하는 화면을 띄워줍니다.

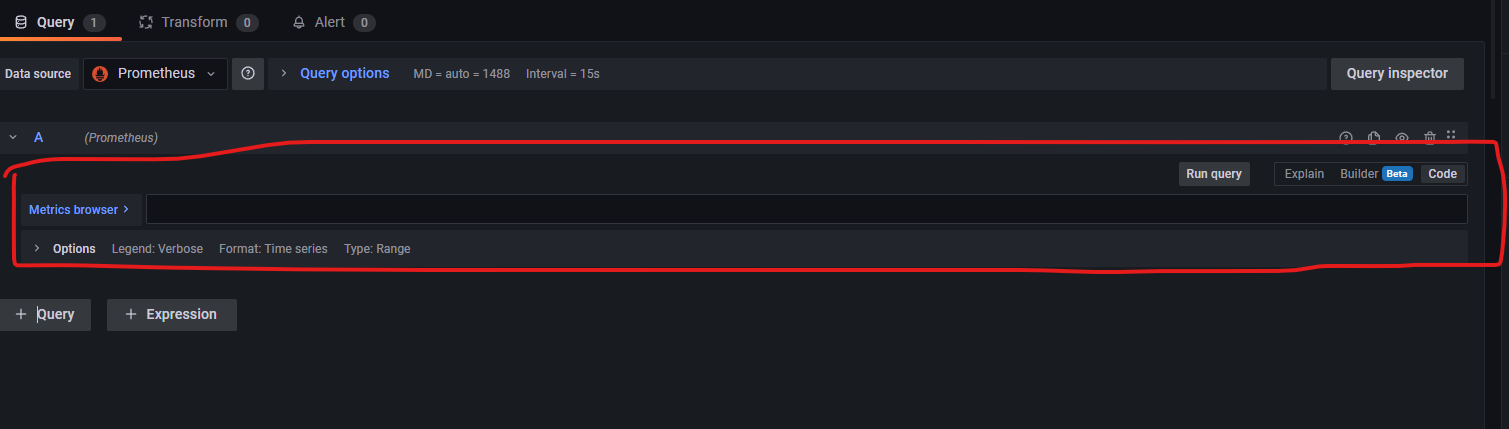
그리고 Metrics browser 부분에 프로메테우스의 메트릭을 넣으면 됩니다.
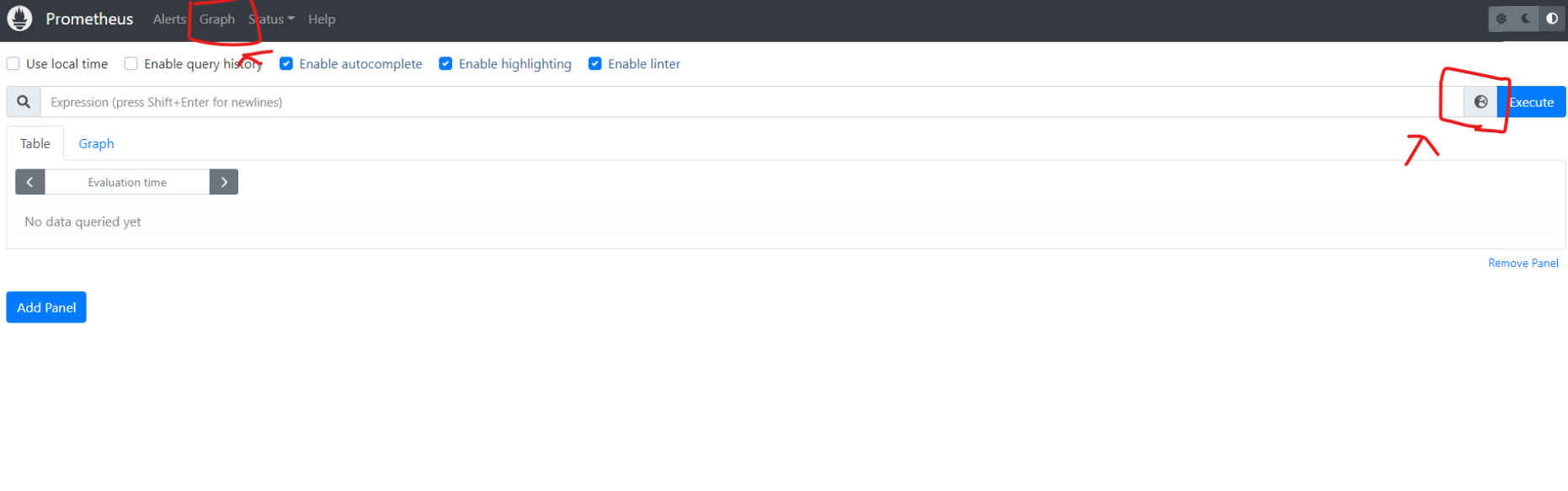
매트릭을 구하기 위해 http://localhost:9090으로 들어가 프로메테우스로 들어가 줍니다. 그리고 아래와 같이 Graph탭에 지구본 모양을 눌러 사용할 매트릭을 탐색합니다.

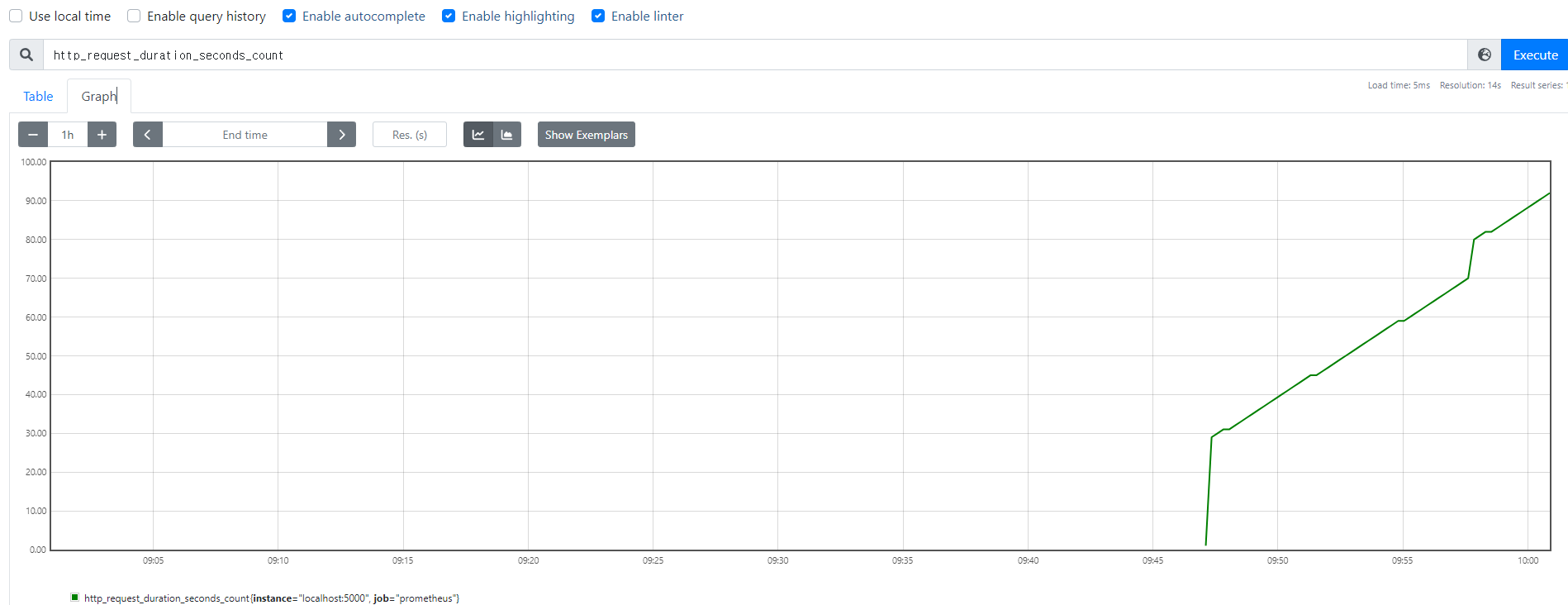
더는 http_request_duration_seconds_count라는 메트릭을 선택하였고, 아래와 같은 그래프를 볼 수 있었습니다.

💡개중에는 flask app의 메트릭을 찍은 것이 대다수이기 때문에, app.py를 실행시키고 localhost:5000으로 몇 번 접속하거나, 리퀘스트를 날려주어야 합니다
그리고 메트릭 이름을 그대로 복사해 그라파나의 Metrics browser 부분에 넣어주면 됩니다.

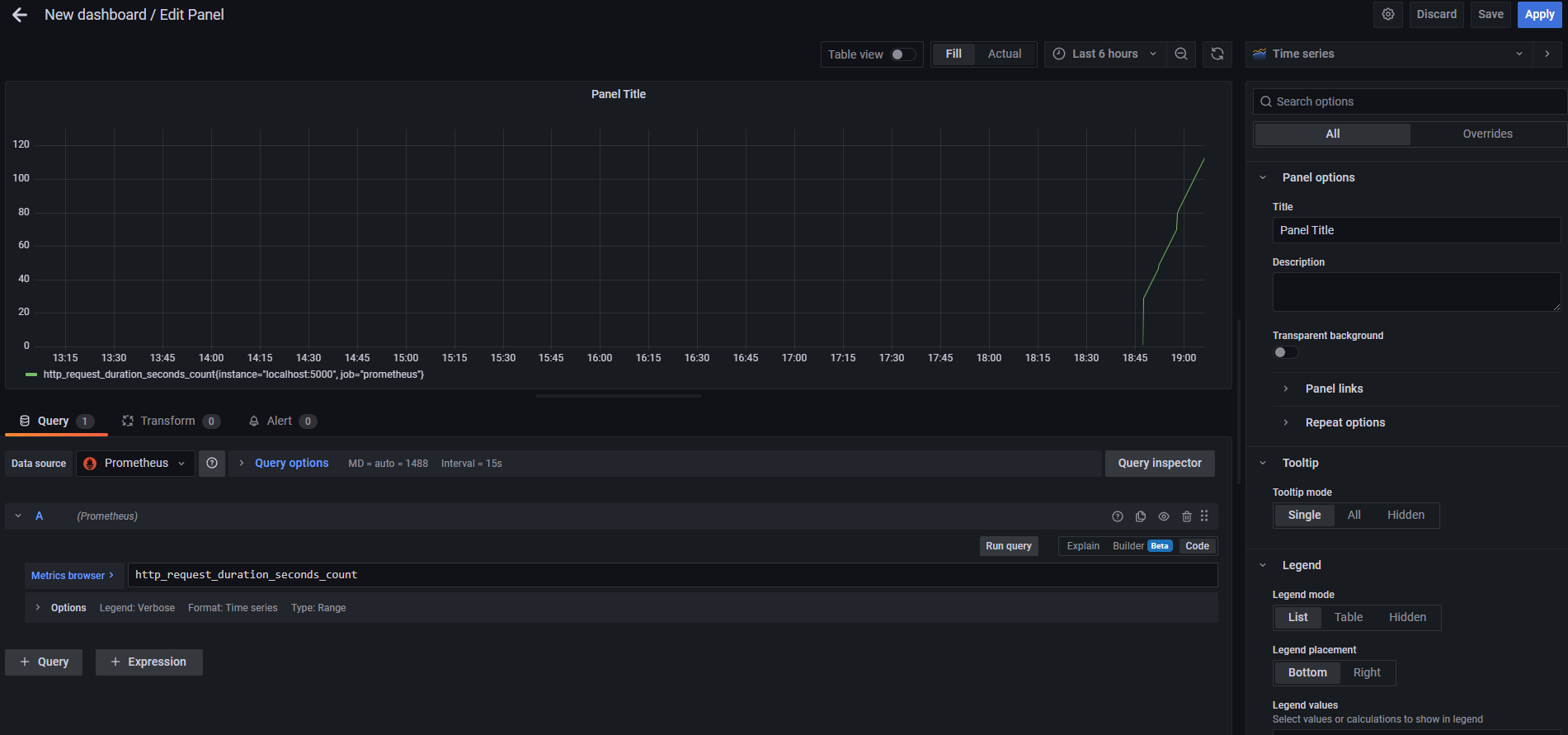
그리고 나면 아래와 같이 그라파나에 찍힌 패널을 볼 수 있습니다!

오른쪽에서 여러 설정을 할 수 있는데, 너무 양이 많기도 하고 만져보는 게 재밌으니 직접 한 번씩 해보길 바랍니다. 원래는 이메일로 알람까지 구성해보려 했지만, 곧 지메일에서 보안 수준이 낮은 앱 액세스 허용을 막는다고 하여 지금은 진행하지 않겠습니다 구성이 끝났다면 아래와 같이 버튼을 눌러 저장해주길 바랍니다.

마치며
그라파나에서 대시보드를 구성하는 일은 사실 굉장히 재밌었습니다. 꼭 파이썬 진영의 플라스크가 아니더라도 여러 언어에서 프로메테우스 클라이언트로 서버의 메트릭들을 수집하여 대시보드를 구성해 볼 수 있고 이메일이 아니더라도 디스코드, 슬랙 등에서 알람이 오게 설정할 수 있으니 한 번씩 해보는 것도 좋을 것 같습니다.
